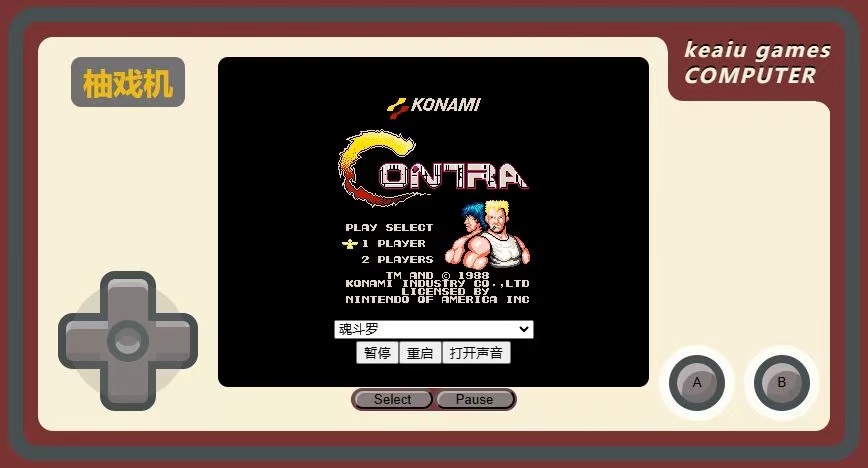
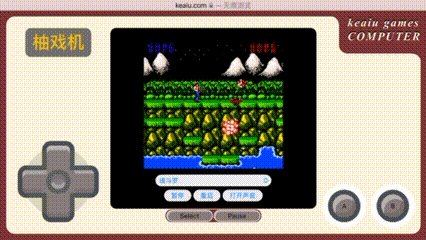
运用计算机语言,用代码编程写个怀旧游戏机。

从零开始,现在页面是空的。
如果想在页面显示几个按钮,分别是Select和Pause。
这里就要用到HTML语言,HTML定义网页的内容。
例如:
<div class="function">
<button class="controls-center-select joybtn" id="joystick_btn_select" role="BUTTON_SELECT">Select</button>
<button class="controls-center-start joybtn" id="joystick_btn_start" role="BUTTON_START">Pause</button>
</div>
上面代码中标签<button></button>的内容,分别为Select和Pause。
现在想要把Select和Pause这两个按钮,放在想要的位置。
这里就要用的CSS语言,CSS描述了网页的布局。
例如:
.function {
display: flex;
padding: 0.1px 1px;
border-radius: 50px;
align-self: center;
background: #7a3333;
box-shadow: 1px 1px 0 rgba(255, 255, 255, .8);
}
.function button {
user-select: none;
margin: 1px;
height: 20px;
width: 80px;
outline: 0;
box-shadow: 0 0 0 1px rgba(255, 255, 255, .1), inset 2px 2px 0 0px rgba(255, 255, 255, .4);
background: #857b7a;
color: #000000;
border-radius: 15px;
}
上面代码描述了,Select和Pause这两个按钮的位置大小颜色背景颜色。
现在想要控制人物向左向右移动,或者人物向上向下看。
这里就要用到JavaScript语言,JavaScript控制了网页的行为。
例如:
function touchDwon(evt) {
nes.keyboard.keyDown({
keyCode: evt.keyCode
});
};
function touchUp(evt) {
nes.keyboard.keyUp({
keyCode: evt.keyCode
});
};
function select(val) {
if (val.substring(0, 1) == "#") {
return document.querySelector(val);
} else {
return document.getElementById(val);
}
}
var joystick = new Joystick({
el: select("controls-rocker"),
mode: 'static',
color: "#808080",
size: 118,
isFourBtn: false,
keyCodes: [87, 83, 65, 68],
btn_down_fn: touchDwon,
btn_up_fn: touchUp,
relative: true,
});
joystick.init();
上面代码实现了上下左右方向键盘,以及360度全方向控制。

熟练掌握计算机语言,能够实现多种复杂页面。
关于这个怀旧游戏机,柚子已经整理好了代码,联系柚子获取源码。
柚戏机演示链接